ホームページ作りって難しそう・・
| ホームページ作成 | 歴史 |
何から始めていいか見当もつかない・・
何を参考にすればいい?
ホームページを作りたいと思っても、いざ始めようとしても何から始めていいのか見当もつかない方は多いと思います。
何か参考にできればいいのですが、企業や役所、教育機関などではホームページ作成の専門家がホームページを作っています。これからホームページ作成をしようという方が、これらのページを参考にするには敷居が高すぎます。かと言って、アマチュアの方でも専門家以上の実力を持っている方が多くいらっしゃいますので、どれを参考にすればいいとは残念ながら言えません。
複雑なページをがんばって真似るよりも。
「参考にできるものがないならどうすれば?」と言うかもしれませんが、実際のサイトを見てまねるのではなく、歴史を追いながらひとつひとつ身に付けていくのが早くて確実だと思います。ホームページは最初はとてもシンプルなものでしたが、時間と共にいろいろな表現ができる様になってきたという歴史があります。今ではホームページを作る技術でアプリまで作れる程です。シンプルなものから覚え、少しずつステップアップしていきましょう。
昔々のシンプルなホームページ
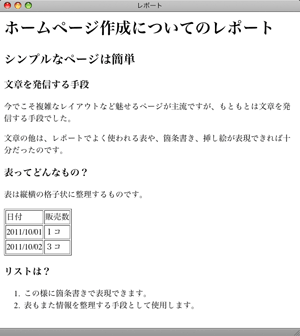
 この図を見てください。ホームページが世に広まり始めた頃のホームページのイメージです。太字で文字サイズが大きい順に「見出し1」「見出し2」「見出し3」と続き、本文が書かれています。文章の他に「表」や「リスト」といったレポートでよく使う表現方法が用いられていますが、文書構造はいたってシンプルです。
この図を見てください。ホームページが世に広まり始めた頃のホームページのイメージです。太字で文字サイズが大きい順に「見出し1」「見出し2」「見出し3」と続き、本文が書かれています。文章の他に「表」や「リスト」といったレポートでよく使う表現方法が用いられていますが、文書構造はいたってシンプルです。
たったこれだけですが、案外きれいにまとまってると思いませんか?表やリストは少し覚えなければ作れませんが、文章の部分だけなら簡単です。メモ帳などで普通に文章を書き、"この行は見出し" とか "ここは段落"、"ここで改行を入れる" とか印をつけてやればホームページは完成です。
この様に作ったテキストファイル(文字だけのファイル)を Internet Explorer や Safari などのウェブブラウザで表示すれば図の様に表示されます。テキストファイルで作成し、ウェブブラウザで表示するという方法は今も昔も変わっていません。
具体的な作成方法には触れませんでしたが、まずは「シンプルなページなら、なんとか作れるかもしれない。」と思ってもらえれば十分です。次はこのシンプルなページを例にホームページの作り方を紹介していきます。
| ホームページを作ろう |
| インターネットにホームページを |
| 24時間365日見れる仕組み |
| ホームページ公開の費用はいくら? |
| レンタルサーバーの費用 |
| 独自ドメインの費用 |
| 独自ドメイン/レンタルサーバ設定 |
| 独自ドメイン設定例(ロリポップ) |
| ホームページ作成に挑戦 |
| ホームページ作り難しそう・・ |
| シンプルなページを作ってみる |
| PR |
| 検索 |

