profaim
>
ステップアップ
>
技術者でない方向け
>
ホームページを作ろう
>
ホームページ作成に挑戦
>
シンプルなページを作ってみる
シンプルなページを作ってみる
| ホームページ作成 | HTML |
文章だけのシンプルなホームページを作ろう題材とするホームページ
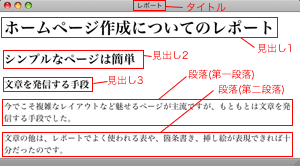
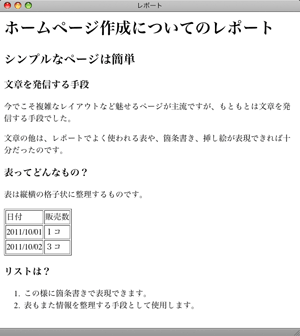
ホームページ作成が始めてで右も左もわからないうちは、シンプルなホームページを作って覚えるのがお勧めです。これでもまだ少し難しいので「表」や「リスト」も後回し、まずは見出しと文章だけがあるホームページを例に説明していきます。 ホームページは文章+文書構造ホームページ作成で重要になってくるのが、文章と文書構造です。文章というのは伝えたい内容、文書構造というのはページのタイトルや見出し、本文といった文章を構成する要素のことを示します。 |
文書構造を意識する文書構造の例
|
| ホームページを作ろう |
| インターネットにホームページを |
| 24時間365日見れる仕組み |
| ホームページ公開の費用はいくら? |
| レンタルサーバーの費用 |
| 独自ドメインの費用 |
| 独自ドメイン/レンタルサーバ設定 |
| 独自ドメイン設定例(ロリポップ) |
| ホームページ作成に挑戦 |
| ホームページ作り難しそう・・ |
| シンプルなページを作ってみる |
| PR |
| 検索 |

カスタム検索

 図のホームページは、ホームページが始まった初期の頃のイメージで作りました。いまでこそ華やかなページが多いですが、当時はこの様にいたってシンプルなものでした。
図のホームページは、ホームページが始まった初期の頃のイメージで作りました。いまでこそ華やかなページが多いですが、当時はこの様にいたってシンプルなものでした。